Center the Google reCaptcha form in a div with CSS
Snippets - 16/12/2015

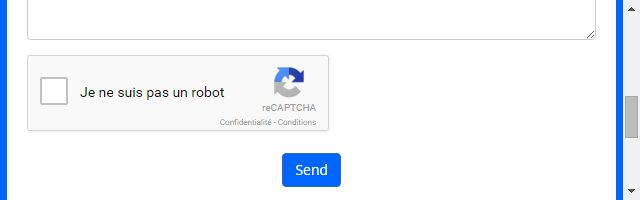
Here's what you get when you add a check that the user is not a robot, leaving the default behavior:

To center the form, we'll just have to change the style applied to it. You must place this snippet of CSS code after loading the google api script and the div to avoid potential problems.
<style>
.g-recaptcha {
margin: 0 auto;
width: 304px;
}
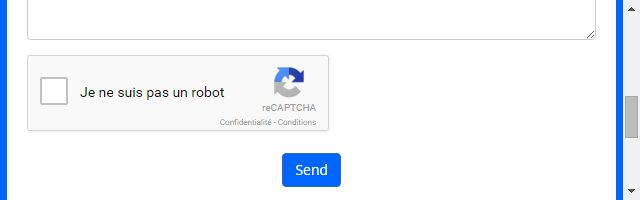
</style>Now we see that our div is centered:

So this is a manipulation simple and easy style make when we know which item is selected.
Another tutorial that may interest you: Make Google reCaptcha responsive with CSS & JQuery (and without jQuery)

Pierrick CUSSET
Autodidact passionate about the web, I'm always looking for new challenges.
Founder of Online-Free-Tools.com.
Comments
highcenburg
12/02/2020
How can I trust this if your own captcha isn't centered?
 FR
FR
 EN
EN