Make Google reCaptcha responsive with CSS & JQuery (and without jQuery)
Snippets - 02/12/2015

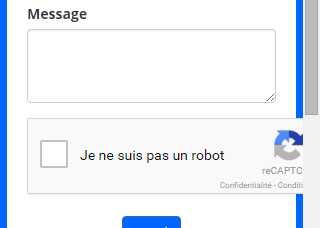
The new version of "noCaptcha" ReCaptcha is very convenient to use and integrate, but do not adapt to all situations, including mobile media.
As you can see in this example:

We will do to solve this reCaptcha module width is changind its scale. Initially we will apply the style directly on the div which have the class
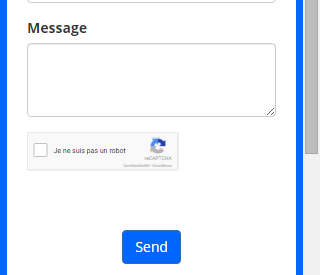
.g-recaptcha, this is the div in which the Google verification form is displayed.To validate that it works, we are going to divide its size by 2 like this:
<div class="g-recaptcha" data-sitekey="your_key" style="transform:scale(0.50);-webkit-transform:scale(0.50);transform-origin:0 0;-webkit-transform-origin:0 0;"></div>
Now that we see that it works, we'll try to make this scale value dynamic using jQuery.
To do this, we'll select the div
.g-recaptcha and its parent to take its width. Thus we will know the width that we have available. Then we will take the width available we have and divide is by the width of our reCaptcha module (302 pixels) to get the scale value.Here is an example of JavaScript code using jQuery to do so:
var width = $('.g-recaptcha').parent().width();
if (width < 302) {
var scale = width / 302;
$('.g-recaptcha').css('transform', 'scale(' + scale + ')');
$('.g-recaptcha').css('-webkit-transform', 'scale(' + scale + ')');
$('.g-recaptcha').css('transform-origin', '0 0');
$('.g-recaptcha').css('-webkit-transform-origin', '0 0');
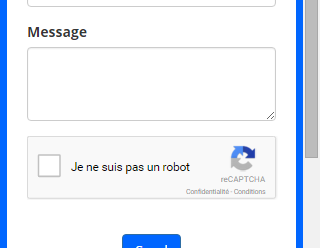
}We can see that sizes are now perfectly adapted:

Now to go further, you can add a recalculation of this scale value when the mobile goes to landscape to portrait or when the screen width changes. Further, it may need to take into account the margin or padding affecting the available width.

Pierrick CUSSET
Autodidact passionate about the web, I'm always looking for new challenges.
Founder of Online-Free-Tools.com.
Comments
Sohail
19/11/2020
It's working! Great...
jfelipecast
09/09/2018
Thanks for the solution!
Nehemiah
18/07/2018
Perfect!!!
Sparker73
30/06/2018
Hey dude, nice work, please post it in medium, there is a good tries over there but I think your solution is way better, medium is the best place to post this. Hugs. Yamel Amador Fdez.
Online-free-tools.com
19/05/2018
@Nathalie
Ce n'est pas grave, il faut réveiller ces sujets ^^
Alors pour faire fonctionner le code jquery, il suffit d'importer la bibliothèque avant. Tu voudras peut-être passer par un CDN comme celui de Google en indiquant ça avant :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
Ce n'est pas grave, il faut réveiller ces sujets ^^
Alors pour faire fonctionner le code jquery, il suffit d'importer la bibliothèque avant. Tu voudras peut-être passer par un CDN comme celui de Google en indiquant ça avant :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
Nathalie
19/05/2018
Désolé je déterre un peu mais c'est exactement le problème que j'ai.
Le style sur le g-recaptchat fonctionne bien mais si je vois bien le bout de code jquery, vu que je connais pas ce langage, je ne sais pas comment l'intégrer dans ma page.
Désolé c'est sans doute un B.A-Ba :-(
J'ai voulu regarder le code de cette page mais le bloc g-repatcha n'est pas responsive.
Un coup de main stp ?
Le style sur le g-recaptchat fonctionne bien mais si je vois bien le bout de code jquery, vu que je connais pas ce langage, je ne sais pas comment l'intégrer dans ma page.
Désolé c'est sans doute un B.A-Ba :-(
J'ai voulu regarder le code de cette page mais le bloc g-repatcha n'est pas responsive.
Un coup de main stp ?
Online-free-tools.com
14/03/2018
@Ramon
Sorry but I don't use wordpress. It goes against my beliefs ^^
Have you tried right clicking on it and "inspect" to check the class used ?
Sorry but I don't use wordpress. It goes against my beliefs ^^
Have you tried right clicking on it and "inspect" to check the class used ?
Ramon
14/03/2018
Hello, thanks for the info!
i just can't find in wordpress the div which have the class .g-recaptcha. Any idea?? thanks in advance
i just can't find in wordpress the div which have the class .g-recaptcha. Any idea?? thanks in advance
Rohit
20/01/2018
Thank you!.
Its working fine.
Its working fine.
arkgnan
20/10/2017
nice, thanks... this is what I need
yanik
17/02/2017
good thanks
swapnil
30/08/2016
Nice
 FR
FR
 EN
EN