Centrer le script Google reCaptcha dans une div en CSS
Snippets - 16/12/2015

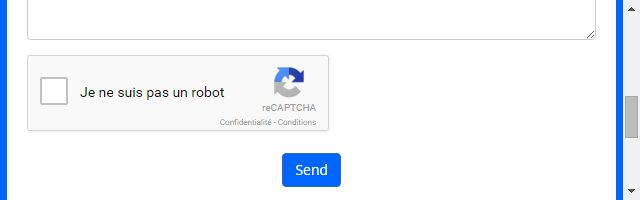
Voici ce qu'on peut avoir quand on ajoute une vérification que l'utilisateur n'est pas un robot, en laissant le comportement par défaut :

Pour centrer le formulaire, on va simplement modifier le style qui lui ai appliqué. Il faut placer ce bout de code CSS après le chargement du script google api et de la div pour éviter d'éventuels problèmes.
<style>
.g-recaptcha {
margin: 0 auto;
width: 304px;
}
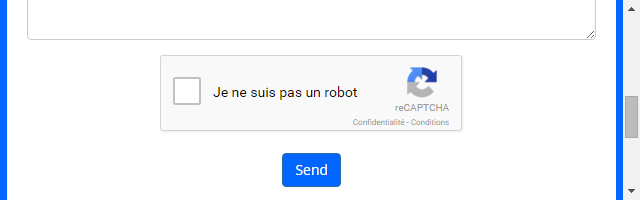
</style>On voit maintenant que notre div est centrée :

Il s'agit donc un manipulation de style simple et facile effectuer quand on sait quel élément est à sélectionner.
Autre tutoriel pouvant vous intéresser : Rendre Google recaptcha responsive avec CSS / jQuery (et sans jQuery)

Pierrick CUSSET
Autodidacte passionné par le web, je suis toujours à la recherche de nouveaux challenges.
Fondateur de Online-Free-Tools.com.
Commentaires
highcenburg
12/02/2020
How can I trust this if your own captcha isn't centered?
 FR
FR
 EN
EN