Rendre Google recaptcha responsive avec CSS / jQuery (et sans jQuery)
Snippets - 02/12/2015

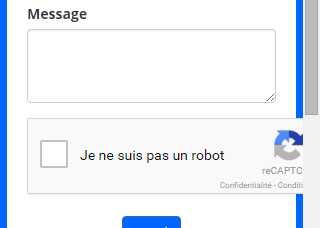
La nouvelle version de "noCaptcha" ReCaptcha est très pratique à utiliser et intégrer, mais ne s'adapte pas à toutes les situations, notamment aux supports mobiles.
Comme on peut le voir sur cet exemple :

Ce qu'on va faire pour résoudre ce problème de largeur du module reCaptcha, c'est qu'on va modifier son échelle. Dans un premier temps on va appliquer directement le style sur la base ayant la class
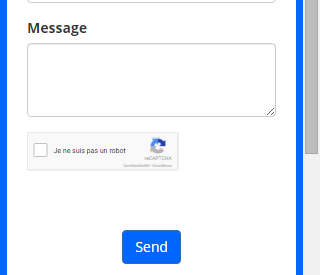
.g-recaptcha, cela correspond à la div dans laquelle le formulaire de vérification de Google est affiché.Pour valider le fonctionnement on va réduire par 2 sa taille comme ceci :
<div class="g-recaptcha" data-sitekey="your_key" style="transform:scale(0.50);-webkit-transform:scale(0.50);transform-origin:0 0;-webkit-transform-origin:0 0;"></div>
Maintenant que l'on voit que ça fonctionne, on va essayer de rendre cette valeur de scale dynamique en utilisant jQuery.
Pour ce faire, on va sélectionner la div
.g-recaptcha puis son parent pour prendre sa largeur. Ainsi on va connaître la largeur disponible que l'on a. Ensuite on va diviser la par largeur dont on dispose par la largeur de notre module reCaptcha (qui fait 302 pixels de largeur) pour obtenir notre échelle "scale".Voici un exemple du code javascript, utilisant jQuery, que cela pourrait donner :
var width = $('.g-recaptcha').parent().width();
if (width < 302) {
var scale = width / 302;
$('.g-recaptcha').css('transform', 'scale(' + scale + ')');
$('.g-recaptcha').css('-webkit-transform', 'scale(' + scale + ')');
$('.g-recaptcha').css('transform-origin', '0 0');
$('.g-recaptcha').css('-webkit-transform-origin', '0 0');
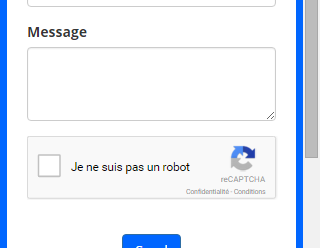
}On peut voir que nos dimensions sont maintenant parfaitement adaptées :

Maintenant pour aller plus loin, vous pouvez rajouter un recalcul de cette valeur quand le mobile passe de landscape à portrait ou tout changement de largeur de l'écran. De plus, il faudra peut-être prendre en compte des padding ou margin venant affecter la largeur disponible.

Pierrick CUSSET
Autodidacte passionné par le web, je suis toujours à la recherche de nouveaux challenges.
Fondateur de Online-Free-Tools.com.
Commentaires
Sohail
19/11/2020
It's working! Great...
jfelipecast
09/09/2018
Thanks for the solution!
Nehemiah
18/07/2018
Perfect!!!
Sparker73
30/06/2018
Hey dude, nice work, please post it in medium, there is a good tries over there but I think your solution is way better, medium is the best place to post this. Hugs. Yamel Amador Fdez.
Online-free-tools.com
19/05/2018
@Nathalie
Ce n'est pas grave, il faut réveiller ces sujets ^^
Alors pour faire fonctionner le code jquery, il suffit d'importer la bibliothèque avant. Tu voudras peut-être passer par un CDN comme celui de Google en indiquant ça avant :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
Ce n'est pas grave, il faut réveiller ces sujets ^^
Alors pour faire fonctionner le code jquery, il suffit d'importer la bibliothèque avant. Tu voudras peut-être passer par un CDN comme celui de Google en indiquant ça avant :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
Nathalie
19/05/2018
Désolé je déterre un peu mais c'est exactement le problème que j'ai.
Le style sur le g-recaptchat fonctionne bien mais si je vois bien le bout de code jquery, vu que je connais pas ce langage, je ne sais pas comment l'intégrer dans ma page.
Désolé c'est sans doute un B.A-Ba :-(
J'ai voulu regarder le code de cette page mais le bloc g-repatcha n'est pas responsive.
Un coup de main stp ?
Le style sur le g-recaptchat fonctionne bien mais si je vois bien le bout de code jquery, vu que je connais pas ce langage, je ne sais pas comment l'intégrer dans ma page.
Désolé c'est sans doute un B.A-Ba :-(
J'ai voulu regarder le code de cette page mais le bloc g-repatcha n'est pas responsive.
Un coup de main stp ?
Online-free-tools.com
14/03/2018
@Ramon
Sorry but I don't use wordpress. It goes against my beliefs ^^
Have you tried right clicking on it and "inspect" to check the class used ?
Sorry but I don't use wordpress. It goes against my beliefs ^^
Have you tried right clicking on it and "inspect" to check the class used ?
Ramon
14/03/2018
Hello, thanks for the info!
i just can't find in wordpress the div which have the class .g-recaptcha. Any idea?? thanks in advance
i just can't find in wordpress the div which have the class .g-recaptcha. Any idea?? thanks in advance
Rohit
20/01/2018
Thank you!.
Its working fine.
Its working fine.
arkgnan
20/10/2017
nice, thanks... this is what I need
yanik
17/02/2017
good thanks
swapnil
30/08/2016
Nice
 FR
FR
 EN
EN